Salut! Je m'appelle

Conception de Marque et de Logo
J'ai commencé ma carrière en créant un département marketing. Dans le cadre de ce poste, j'ai été chargé de formaliser l'identité de marque de plusieurs produits logiciels existants et nouveaux. Ci-dessous, deux:
WebXpress
La solution logistique leader en Inde. Il a quatre sous-produits utilisés par plus de 100 entreprises depuis plus de 15 ans.
Mon rôle était de créer son image de marque, de redessiner son logo et de créer des lignes directrices visuelles.

Bannière d'événement en plein air pour les remises de prix.
Histoire de la Marque
WebXpress a toujours eu pour objectif de permettre aux clients d'acquérir un meilleur contrôle et une meilleure visibilité de l'entreprise. Cette philosophie en a fait le premier choix des logisticiens en Inde et en Asie du Sud-Est.
Mais établir une identité de marque formelle signifiait creuser profondément dans ses itinéraires et son orientation future. En interviewant des experts et un certain nombre de clients, j'ai pu condenser sa valeur fondamentale en une phrase claire: faire des possibilités infinies.
Dans cette optique, j'ai entrepris de créer une nouvelle identité visuelle pour la marque. Je voulais qu'il soit facile à retenir et que son message ne trompe pas.
L'objectif Était un Style Jeune
Au cours des quatre dernières années, WebXpress a subi une transformation, la clientèle passant de plus en plus de logisticiens à l'ancienne à de jeunes startups. Le nouveau logo devait en tenir compte.

Conception du Logo
Le logo existant était un simple lettrage à deux tons, épelant le mot WebXpress ; il n'avait aucun symbole associé. En 2004, lorsque le produit a été lancé, il s'agissait d'assurer la compatibilité sur toutes les plateformes.
Lors de la conception du nouveau logo, j'ai dû choisir entre un départ radical et une progression naturelle. Compte tenu des plus de 10 000 utilisateurs qui avaient établi leur carrière en tant qu'"opérateurs WebXpress", j'ai opté pour ce dernier pour éviter toute dissonance cognitive. Le risque était réel de s'aliéner les importants utilisateurs traditionnels et semi-urbains, qui auraient considéré la nouvelle image de marque comme une rupture avec les racines, sur la base des discussions initiales des équipes avec les utilisateurs.
J'ai conçu le symbole pour qu'il soit un «W» stylisé (fait pour ressembler à un signe de l'infini), tout en gardant le lettrage exactement le même qu'avant. Le résultat était propre et frais, tout en se fondant dans l'image de marque existante comme si le symbole était là depuis le début. Cela a également aidé le produit à avoir enfin une application et une icône de favori dans une industrie de plus en plus axée sur le mobile.


Considération pour la Conception Réactive
L'une des considérations clés lors du développement du nouveau logo était son insertion à divers endroits. Le logo devait être réactif et aussi beau sur un écran mobile que sur le pied de page d'un rapport imprimé sur une grande affiche marketing extérieure.
Comme indiqué ici, le «W» stylisé a reçu une inclinaison pour équilibrer son poids alors que le logo évolue dans différentes situations. Le composant texte du logo s'aligne sur un arc différent selon la taille du logo.
Ce sont différentes tailles pour lesquelles ce logo a été optimisé. Comme indiqué à travers la ligne de séparation, au-delà d'un point, le texte s'aligne de l'arc mineur du «W» stylisé au majeur. Cela garantit que le texte reste lisible à la plus petite taille. Le slogan n'est ajouté que dans les supports marketing et à une taille minimale de 128 pixels.
L'exemple 64px est généralement utilisé dans le système réel, tandis que la version 24px est ajoutée au pied de page des rapports papier.

Marque Parapluie
Au moment de cet exercice de branding, WebXpress a prêté son nom à trois produits distincts, chacun dans une catégorie commerciale différente au sein du domaine de la chaîne d'approvisionnement. L'un de mes objectifs était d'harmoniser la structure de nommage de ces produits et de garantir que l'image de marque de WebXpress s'accorde bien avec l'image de marque de ces sous-produits.
L'itinéraire que j'ai emprunté consistait à nommer les produits en fonction de leur clé qualités d'aspiration. Cela rend leurs noms faciles à associer à l'objectif du produit et quelque peu pertinents dans la vie quotidienne du client. La conception du logo est maintenue propre, avec seulement la silhouette d'un camion ou d'un entrepôt, comme le montrent les exemples ci-dessous:


Incorporation de la Marque
Utilisé dans l'interface utilisateur du produit, les supports marketing (par exemple, les présentations) et la marque d'entreprise (par exemple, les t-shirts et les cartes de visite). Ce logo a été conçu pour s'adapter facilement à la plupart des cas d'utilisation. Voici trois exemples où nous avons pu l'afficher !


Directives de Marque
Pour assurer la cohérence de la marque, j'ai développé un ensemble complet de directives, couvrant l'utilisation du logo, les couleurs, la typographie et les choses à faire et à ne pas faire.
Podxpress
Un produit de gestion des livraisons destiné aux startups. Il fournit toutes les fonctions dont ils ont besoin pour gérer une entreprise prospère, tout en gardant les choses simples et efficaces.
Mon rôle était de définir cette marque, à la fois nom et logo, et sa stratégie visuelle.
Vidéo marketing du produit.
Nom du Produit
Le public cible de ce produit était les petites et moyennes entreprises de logistique à la recherche de leur premier système. Pour que la marque s'aligne sur ce consommateur (dont la plupart étaient de nouvelles entreprises), leur nom devait être simple et pertinent. L'acronyme POD (Proof of Delivery) a été choisi car il représentait la caractéristique la plus recherchée du produit, et il était associé à "express" pour signifier la vitesse.
Histoire Derrière le Logo
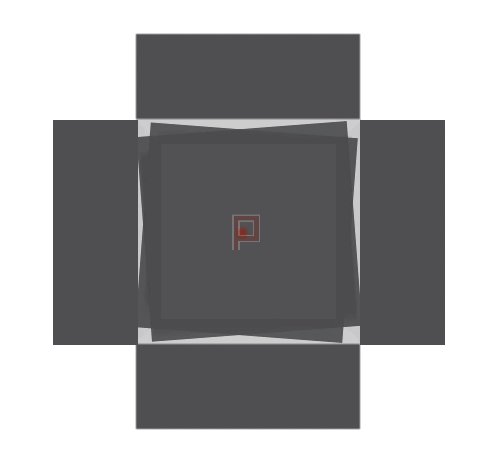
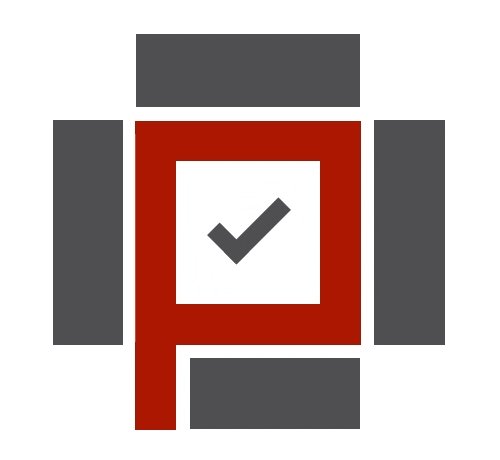
Le symbole le plus omniprésent de cette industrie est la boîte à colis, qui a servi de base à ce logo. La coche représente non seulement la livraison réussie des colis, mais donne également une connotation positive. Une lettre «P» de forme rectangulaire de couleur marron contrastante a été ajoutée pour renforcer le nom de la marque.
En ce qui concerne la dénomination elle-même, j'ai choisi une forme très fluide pour évoquer le sens de l'agilité. Mais j'ai conservé les arêtes vives de la police afin de correspondre au thème visuel de l'icône.

Stratégie Visuelle Holistique

Une stratégie clé sous-jacente à la conception du logo et d'autres éléments graphiques était la simplicité. L'objectif était d'être facilement reconnaissable, notamment sur un écran mobile. Plusieurs variantes du logo ont été testées avant de s'installer sur un graphique collé, qui était plus distinct en tant qu'icône mobile.


Contenu Simple et Direct
La simplicité était au cœur de l'identité de la marque. Cela peut être mieux illustré avec le site officiel. Plutôt que des graphiques élaborés, j'ai choisi une animation simple pour démontrer la fonctionnalité de l'application et un message d'ouverture précis. En fait, le site Web a été délibérément conçu pour être une page unique, la section héros contenant tous les détails pertinents pour inciter à s'inscrire sans avoir à faire défiler.
Cette franchise de conception s'est poursuivie dans le reste du matériau entourant le produit. Parmi les exemples, citons les cartes de visite (qui ont reçu des coins arrondis pour refléter la fluidité du logo) et les dépliants de produits destinés à être distribués lors de foires et de roadshows. Une proposition intéressante de l'équipe marketing était de proposer des gants de travail (utilisés par les motards livreurs) comme cadeau unique au lieu des blocs-notes habituels.





Conception de Produits Axée sur le Marketing
Nos découvertes marketing ont eu une profonde influence sur la conception des systèmes Web et mobiles. Je voulais m'imprégner de la simplicité et de la franchise des supports marketing dans le produit. Pour y parvenir, j'ai utilisé des formes géométriques épurées, des couleurs vives et une application généreuse d'espace blanc. De plus, le choix des mots a été soigneusement étudié pour se sentir conversationnel. Voici quelques exemples d'écrans:




