Hi! I am

Brand & Logo Design
I started my career establishing a marketing department from the ground up. As part of the job, I was tasked with formalizing the brand identity for several existing and new software products. Below are my favourite two:
WebXpress
India's foremost supply chain specialist solution. It is an umbrella of four products in use by 100+ logistics enterprises over the last 15+ years.
My role was to define the brand's ethos, redesign its logo, and establish guidelines around the visual and promotional imagery.

Brand banner used for outdoor events, such as award shows.
Brand Story
WebXpress, as a product, was always focused on enabling customers to achieve better business control and visibility. This ethos served it well, establishing the product as often the top choice of logisticians in India and South East Asia.
But to establish a formal brand identity for WebXpress meant digging deep into its routes as well as its future direction. By interviewing subject matter experts and a number of customers, I was able to condense its core value into one clear phrase: enabling infinite possibilities.
With that in mind, I set out to create a new visual identity for the brand. I wanted it to be easy to remember as well as unmistakable in its message.
The Goal was Youthful Styling
In the last four years, WebXpress underwent a transformation, with the customer base increasingly shifting from old-school logisticians to young startups. The new logo had to take that into consideration.

Designing the Logo
The existing logo was a simple dual tone lettering, spelling out the word WebXpress; it did not have any associated symbol. Back in 2004, when the product was launched, this done was to ensure compatibility across all platforms.
While designing the new logo, I had to choose between a radical departure and a natural progression. Considering the 10,000+ users who had established their careers as "WebXpress Operators", I opted for the latter to avoid any cognitive dissonance. There was a real risk of alienating the sizeable traditional and semi-urban users, who would have considered the new branding as a departure from roots, based on the teams initial discussions with users.
I designed the symbol to be a Stylized 'W' (made to look like an infinity sign), while keeping the lettering exactly the same as before. The result was clean and fresh, yet blended into the existing branding as if it the symbol was there from the start. It also helped the product finally have an app and fav icon in an increasing mobile focused industry.


Consideration for Responsive Design
One of the key considerations while developing the new logo was its fitment in various places. The logo needed to be responsive and look just as good on a mobile screen, as it does on the footer of a printed report to a large outdoor marketing poster.
As shown here, the Stylized 'W' was given a slant to balance its weight as the logo scales in different situations. The text component of the logo aligns to a different arc based on the size of the overall logo.
These are various sizes this logo was optimized to handle. As shown through the divider line, beyond a point the text aligns itself from the minor arc of the Stylized 'W' to the major one. This ensures the text continues to be readable at the smallest size. The tagline is only added in marketing materials and at a minimum 128px size.
The 64px example is typically used in the actual system, while the 24px version is added to the footer of the paper reports customers print from the product.

Umbrella Branding
At the time of this branding exercise, WebXpress lent its name to three distinct products, each in a different business category within the supply chain domain. One of my goals was to harmonize the naming structure of these products and ensure the branding of WebXpress paired well with the branding of these sub-products.
The route I took was to name the products in based on their key aspirational qualities. This makes their names easy to associate with the product's purpose and somewhat relatable in the customer's daily life. The logo design is kept clean, with only a silhouette of a truck or warehouse, as shown in the below examples:


Brand Incorporation
From use in the product's interface, to marketing collaterals (e.g. presentations), to corporate branding (e.g. t-shirts and visiting cards), the logo was designed to easily accommodate most use cases. Below are three examples where we got to flaunt it!


Brand Guidelines
To ensure consistency in branding, I developed a comprehensive set of guidelines, covering everything from logo use, colours, typography, styling do's and don'ts and sample use cases.
Podxpress
A delivery management product aimed at startups. It provides all the functions they need to run a successful business, while keeping things simple and efficient.
My role was to define this brand, from the name to logo, to its visual strategy.
Marketing video of the product.
Product Naming
The target audience of this product were small-to-medium sized logistics companies who were looking for their first enterprise system. For the brand to align with that consumer (most of which were newer companies), its naming had to be simple as well as relevant. The acronym POD (proof of delivery) was selected as it represented the most desired feature of the product, and it was combined with "express" to signify speed.
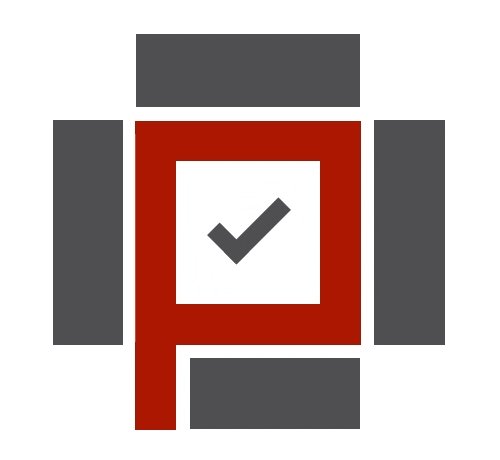
Story Behind the Logo
The most ubiquitous symbol of this industry is the parcel box, which was used as a base for this logo. The check mark not only represented the successful delivery of parcels but also lends a positive connotation. A rectangular shaped "P" letter in a contrasting maroon colour was added to reinforce the brand name.
When it came to the naming itself, I chose a very fluidic shape to evoke the sense of agility. But I preserved the sharp edges on the font so as to tie in with the icon visual theme.

Holistic Visual Strategy

A key strategy informing the design of the logo and other graphical elements was simplicity. The goal was to make an identity that was easy to recognize, especially in small sizes, such as a mobile screen. Multiple variations of the logo were tested before settling on a blocked graphic, which was the most distinct as a mobile icon.


Simple and Direct Content
Simplicity was a core ethos of the brand identity. This can be illustrated best with the official website. Rather than elaborate graphics, I chose a simple animation to demonstrate the app's functionality and a to-the-point opening message. In fact, the website was deliberately designed to be a single-pager, with the hero section containing all relevant details to incentivize signing up without the need to scroll.
This design directness continued into the rest of material surrounding the product. Some examples included the business cards (which were given rounded corners to mirror the fluidity of the logo) and the product flyers meant for distribution at fairs and roadshows. An interesting proposal from the marketing team was to offer work gloves (used by delivery bikers) as a unique giveaway instead of the usual notepads.





Marketing Informed Product Design
Our marketing findings had a deep influence on the design of Podxpress' web and mobile systems. I wanted to imbibe the simplicity and directness of the marketing materials into the product as well. To achieve this I used clean geometric shapes, bold colours, and a generous application of whitespace. Also, the choice of words were carefully considered to feel conversational. Here are some example screens:




